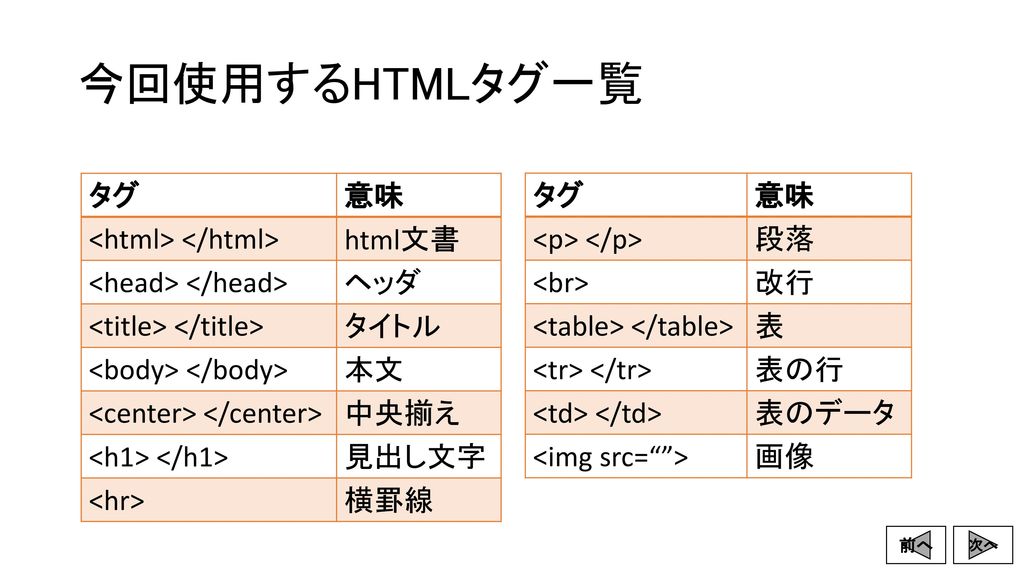
Html タグ 画像 スライド

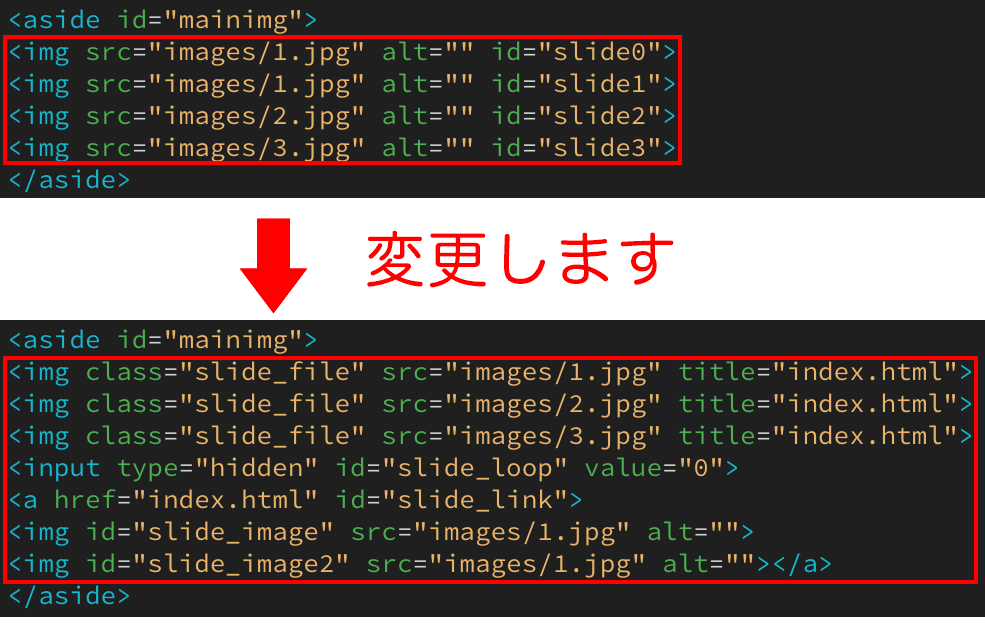
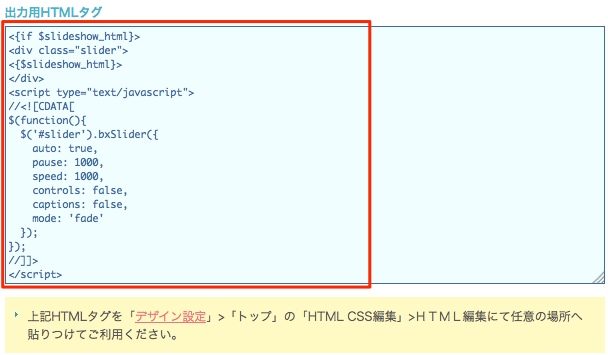
画像を切り替える方法基本編 ではまず最初に基本的な画像の切り替え方法を学びましょう 以下のコードをご覧ください 上のコードではまず一番目に表示させる画像をHTMLタグのimgを使用しウェブページに表示させています.
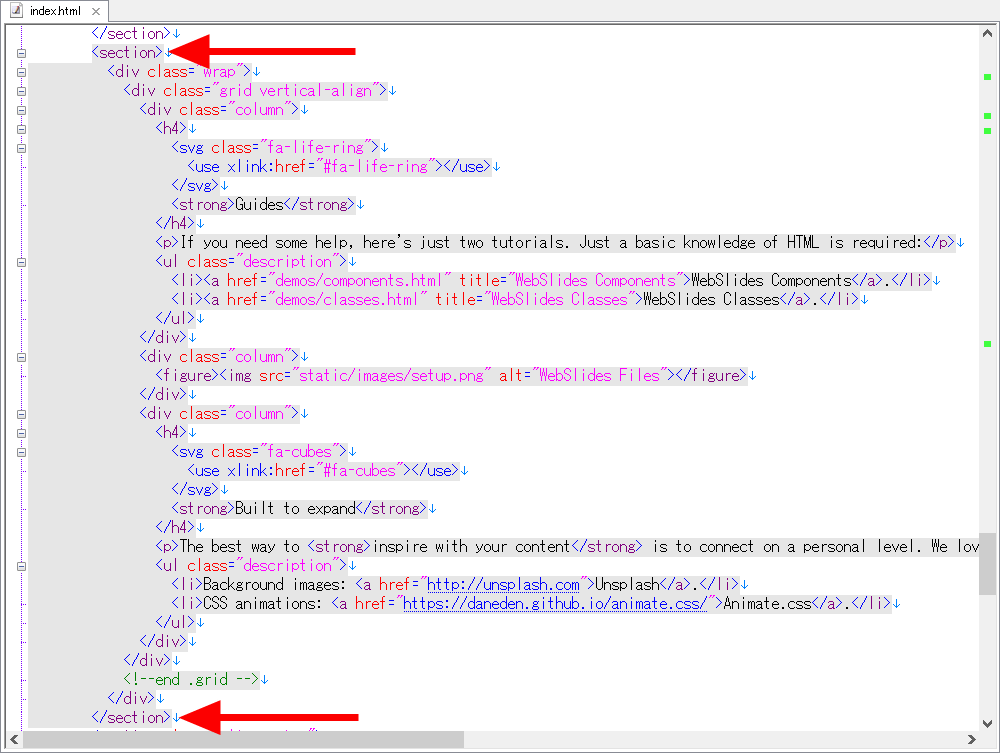
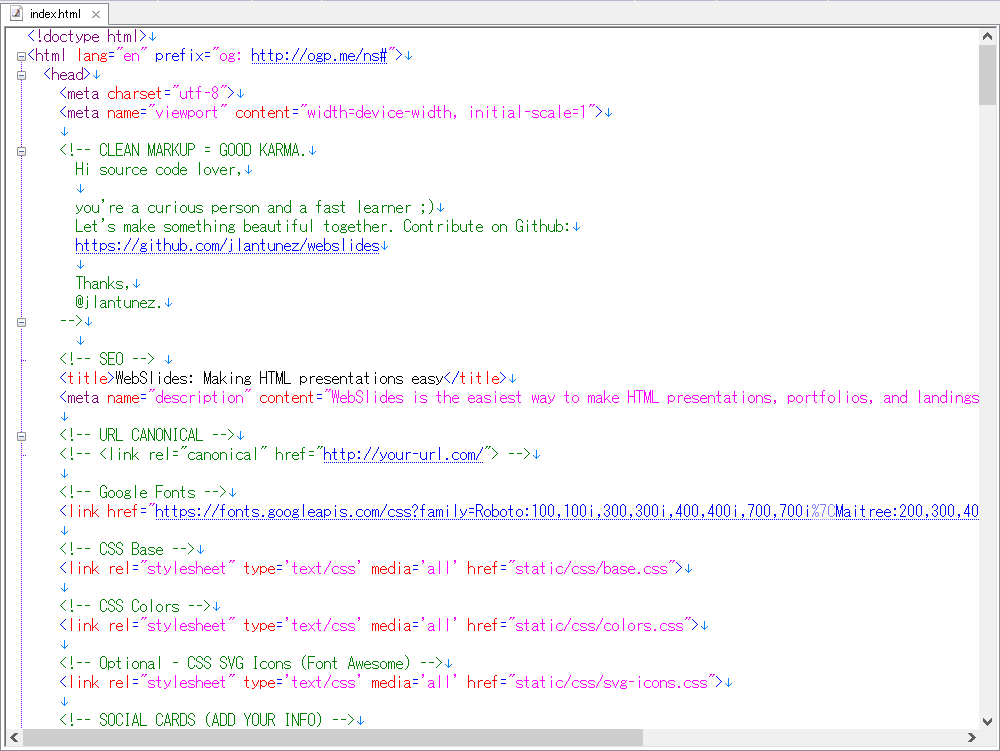
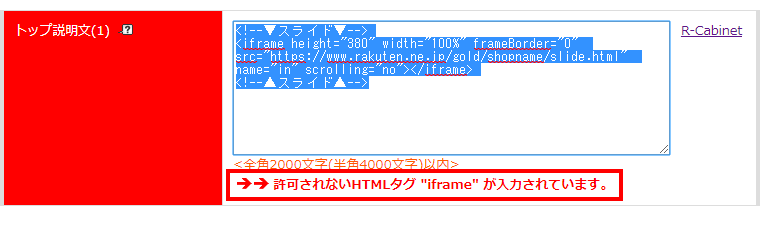
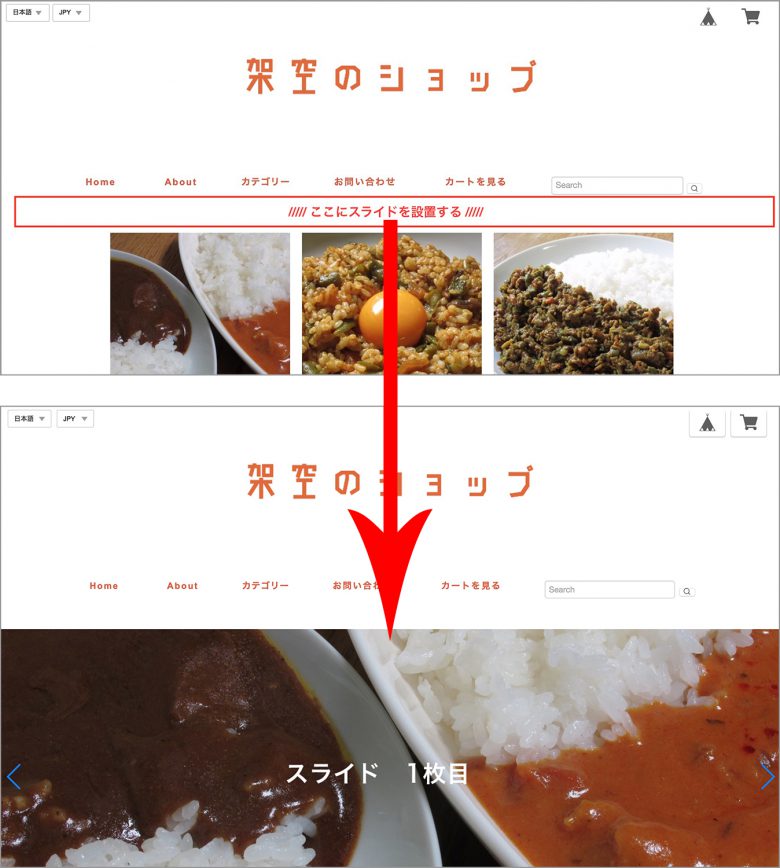
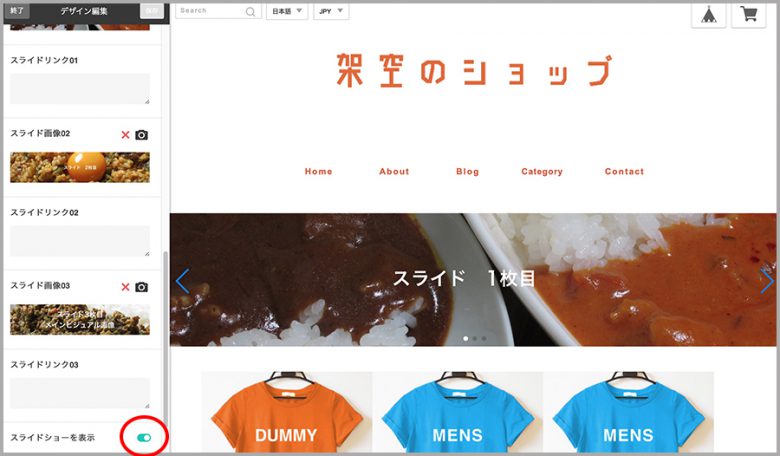
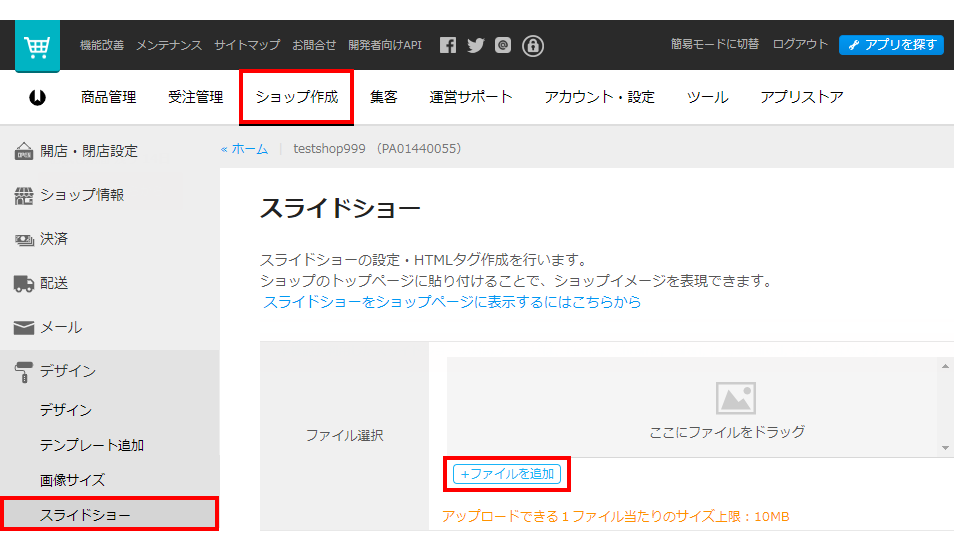
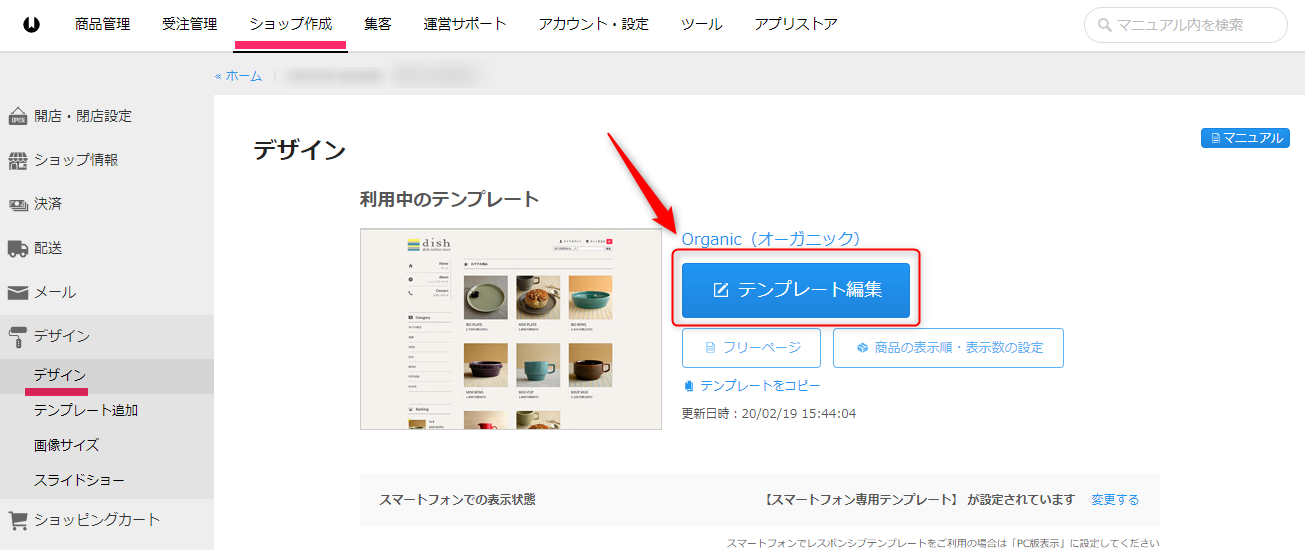
Html タグ 画像 スライド. リストのHTMLタグを使ってスライドさせたい画像を並べていきます もちろん数を増やしても大丈夫です 普通これだけではリストマーカー付きの画像が縦に並ぶだけですがjsファイルを読み込むことで1枚ずつ表示されるようになります 逆に言うと. CSSでレイアウトを組んでいる時によくある希望のレイアウトは画像の中央配置 そんな訳で今回は自分がCSSでコーディング作業をしている時に使用している画像の中央配置の方法を色んなサイトで調べたりするのが面倒なので自分用の備忘録代わりにまとめておきます 1text-align.
Source : pinterest.com