Html 画像 の 回り込み

こんにちはライターのシホです みなさんはHTMLで画像の位置を指定したいとき 画像を左右や中央にどうやって寄せるの テキストを画像の横に表示したいけどうまくできない と悩むことはありませんか そこで今回はHTMLで画像の位置を指定する方法とテキストを画像.
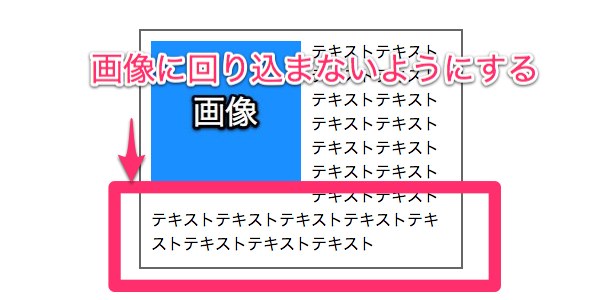
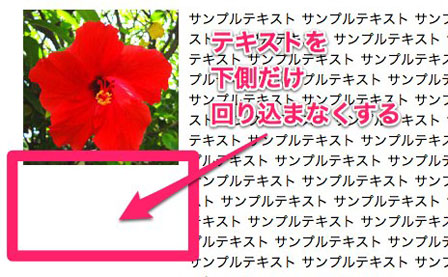
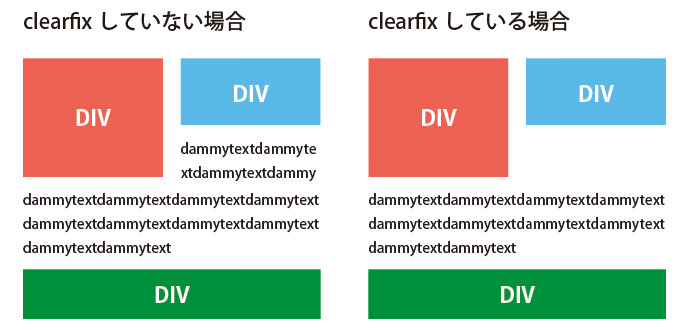
Html 画像 の 回り込み. 回り込みの設定を行った場合画像の高さを超える位置まで回りこみは続いて行きます文書の途中で回りこみを辞めて画像の次の行から続けて文字列を表示させたい場合にはbr要素を使って回り込みの解除を行います HTML401 XHTML. 左寄せされた要素に対する回り込みを解除します right 右寄せされた要素に対する回り込みを解除します both 左寄せまたは右寄せされた全ての要素に対する回り込みを解除します none 回り込みを解除しませんこれが初期値です. さて 肝心の画像のURLはどうやって調べるのか という疑問がでてくると思います 画像のURLは Windowsの場合は 画像の上にカーソルをもっていって 右クリックし メニューからプロパティを選ぶと 画像のURLがわかります.
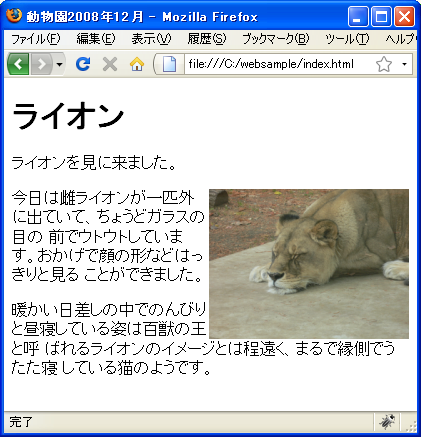
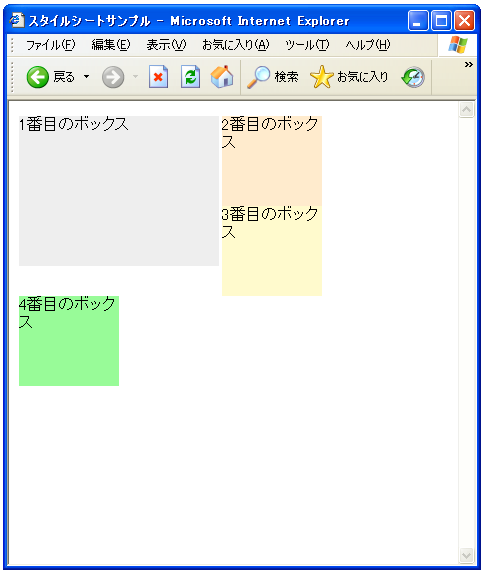
画像を右端によせ周りをテキストで回り込みます 回り込みを解除するには の clear 属性を用います はブロック要素ですが何故かalign 属性は矩形インライン要素的な振舞いをします. HTMLとCSSを使って画像に文字を回り込ませる方法です HTMLで画像に文字を回り込ませる方法 HTML上で文字を画像に回り込むように配置するにはCSSプロパティfloatを利用します 文字テキストの中にimg タグで画像を配置する imgタグにCSSプロパティfloat. Align属性の値に left または right を指定するとその表が左または右にフロート浮動化します left 表を左に配置して後続の内容を右側.
上記の属性はHTML 401では非推奨とされていますStrict DTDでは使用できません 非推奨要素と非推奨属性.